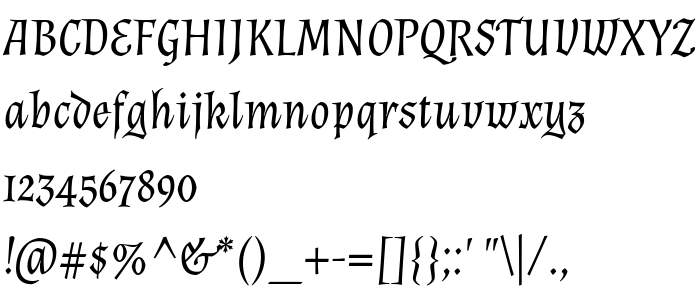
На цій сторінці Ви можете завантажити шрифт Almendra Italic версії Version 1.003, який відноситься до сімейства Almendra (накреслення Italic). Виготівником шрифта є Ana Sanfelippo. Дизайнер - Ana Sanfelippo (для зв'язку використовуйте наступну адресу: www.anasanfelippo.com.ar). Завантажте Almendra Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: fantasy, historical, medieval. Його розмір - всього 25 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Almendra |
| Накреслення | Italic |
| Ідентифікатор | AnaSanfelippo: Almendra Italic: 2011 |
| Повна назва шрифта | Almendra Italic |
| Версія | Version 1.003 |
| PostScript назва | Almendra-Italic |
| Виробник | Ana Sanfelippo |
| Розмір | 25 Kb |
| Торгова марка | Almendra is a trademark of Ana Sanfelippo. |
| Дизайнер | Ana Sanfelippo |
| URL дизайнера | www.anasanfelippo.com.ar |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Almendra Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=almendra-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=almendra-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Almendra Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=almendra-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almendra Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almendra Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Almendra »