На цій сторінці Ви можете завантажити шрифт Alpha Dance версії 1.0 9/26/97, який відноситься до сімейства Alpha Dance (накреслення Regular). Виготівником шрифта є Alpha-Dance. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Alpha Dance безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Freeware from: UnAuthorized Type |
| Сімейство | Alpha Dance |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Alpha Dance |
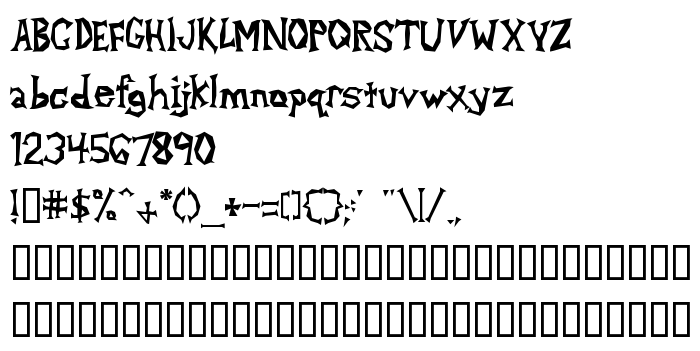
| Повна назва шрифта | Alpha Dance |
| Версія | 1.0 9/26/97 |
| PostScript назва | AlphaDance |
| Виробник | Alpha-Dance |
| Розмір | 79 Kb |
| Торгова марка | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). I was bored with my job. I was making way too many copies - about 7000 at one time. So I drew out some stuff. After my girlfriend saw what I was making, she told me it looked like the letters were dancing. I could kinda see it, so I called it Alpha Dance, which is short for Alphabet Dancing (because I thought it sounded cooler). |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Alpha Dance до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=alpha-dance" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=alpha-dance);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Alpha Dance', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=alpha-dance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alpha Dance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alpha Dance!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: