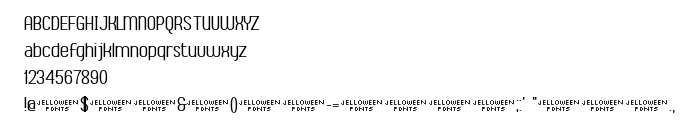
На цій сторінці Ви можете завантажити шрифт Ambrosia Demo версії Version 1.00 2006 DEMO-release, який відноситься до сімейства Ambrosia Demo (накреслення Regular). Виготівником шрифта є Ambrosia-Demo. Дизайнер - Tjarda Koster (для зв'язку використовуйте наступну адресу: http://jelloween.deviantart.com). Завантажте Ambrosia Demo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 9 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting o |
| Сімейство | Ambrosia Demo |
| Накреслення | Regular |
| Ідентифікатор | TjardaKoster: Ambrosia Demo: 2006 |
| Повна назва шрифта | Ambrosia Demo |
| Версія | Version 1.00 2006 DEMO-release |
| PostScript назва | AmbrosiaDemo |
| Виробник | Ambrosia-Demo |
| Розмір | 9 Kb |
| Торгова марка | Ambrosia Demo is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL дизайнера | http://jelloween.deviantart.com |
| URL постачальника | http://www.myfonts.com/foundry/jelloween |
| Описання | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting of 6 different styles in 2 different formats (Truetype & Windows Postscript) at http://www.myfonts.com/foundry/jelloween! |

Ви можете підключити шрифт Ambrosia Demo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ambrosia-demo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ambrosia Demo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ambrosia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ambrosia Demo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.