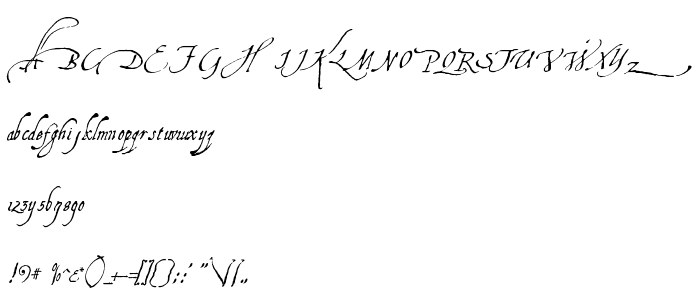
На цій сторінці Ви можете завантажити шрифт Aquiline версії Macromedia Fontographer 4.1.5 9/18/99, який відноситься до сімейства Aquiline (накреслення Regular). Виготівником шрифта є Aquiline. Завантажте Aquiline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 170 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Generated by Fontographer 4.1.5 |
| Сімейство | Aquiline |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 Aquiline |
| Повна назва шрифта | Aquiline |
| Версія | Macromedia Fontographer 4.1.5 9/18/99 |
| PostScript назва | Aquiline |
| Виробник | Aquiline |
| Розмір | 170 Kb |

Ви можете підключити шрифт Aquiline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aquiline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aquiline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aquiline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aquiline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aquiline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aquiline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Anywhere
Наступний шрифт: