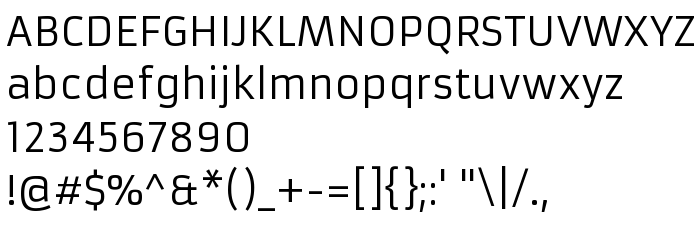
На цій сторінці Ви можете завантажити шрифт Armata версії Version 1.002, який відноситься до сімейства Armata (накреслення Regular). Виготівником шрифта є Viktoriya Grabowska. Дизайнер - Viktoriya Grabowska (для зв'язку використовуйте наступну адресу: www.vikaniesiada.blogspot.com). Завантажте Armata безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, некарбовані шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Armata |
| Накреслення | Regular |
| Ідентифікатор | ViktoriyaGrabowska: Armata: 2011 |
| Повна назва шрифта | Armata |
| Версія | Version 1.002 |
| PostScript назва | Armata-Regular |
| Виробник | Viktoriya Grabowska |
| Розмір | 31 Kb |
| Торгова марка | Armata is a trademark of Sorkin Type Co. |
| Дизайнер | Viktoriya Grabowska |
| URL дизайнера | www.vikaniesiada.blogspot.com |
| URL постачальника | www.sorkintype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Armata до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=armata" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=armata);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Armata', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=armata" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Armata', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Armata!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: