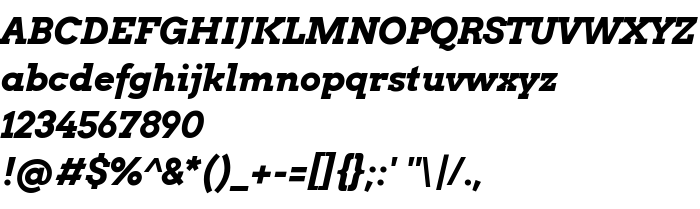
На цій сторінці Ви можете завантажити шрифт Arvo Bold Italic версії Version 2.001 2013, який відноситься до сімейства Arvo (накреслення Bold Italic). Виготівником шрифта є Anton Koovit, Yassin Baggar. Дизайнер - Anton Koovit, Yassin Baggar (для зв'язку використовуйте наступну адресу: http://www.kork.ee). Завантажте Arvo Bold Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: geometric, headings, paragraph. Його розмір - всього 111 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Arvo |
| Накреслення | Bold Italic |
| Ідентифікатор | Arvo Bold Italic: 2.001 2013 |
| Повна назва шрифта | Arvo Bold Italic |
| Версія | Version 2.001 2013 |
| PostScript назва | Arvo-BoldItalic |
| Виробник | Anton Koovit, Yassin Baggar |
| Розмір | 111 Kb |
| Торгова марка | Arvo is a trademark 2013 Anton Koovit. |
| Дизайнер | Anton Koovit, Yassin Baggar |
| URL дизайнера | http://www.kork.ee |
| URL постачальника | http://www.korkork.com/ |
| Описання ліцензії | SIL openfont License 1.1 |
| URL ліцензії | http://www.korkork.com/license/arvo/ |

Ви можете підключити шрифт Arvo Bold Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=arvo-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=arvo-bold-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Arvo Bold Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=arvo-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arvo Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arvo Bold Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: