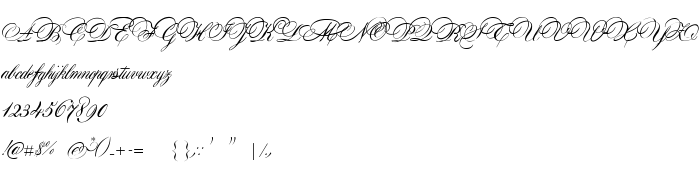
На цій сторінці Ви можете завантажити шрифт Aurora Script версії Version 1.000 2005 initial release, який відноситься до сімейства Aurora Script (накреслення Regular). Виготівником шрифта є Aurora-Script. Дизайнер - Ivan D Zeifert (для зв'язку використовуйте наступну адресу: http://www.gliphmaker.com). Завантажте Aurora Script безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 92 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Ivan Zeifert works, 2005. All rights reserved. |
| Сімейство | Aurora Script |
| Накреслення | Regular |
| Ідентифікатор | IvanZeifertworks: Aurora Script: 2005 |
| Повна назва шрифта | Aurora Script |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | AuroraScript |
| Виробник | Aurora-Script |
| Розмір | 92 Kb |
| Торгова марка | Auric Script is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| URL постачальника | http://www.gliphmaker.com |
| Описання ліцензії | Freeware. |

Ви можете підключити шрифт Aurora Script до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aurora-script" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aurora-script);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aurora Script', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aurora-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aurora Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aurora Script!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Asessor
Наступний шрифт: