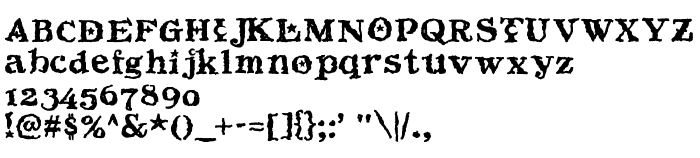
На цій сторінці Ви можете завантажити шрифт Beltane версії Version 1.0, August 24, 2002, який відноситься до сімейства Beltane (накреслення Regular). Виготівником шрифта є Beltane. Дизайнер - Darren Rigby (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Beltane безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 45 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Beltane © Starving-4 Entertainment. 2002. This font is licensed under the terms of the Design Science Licence: http://dsl.org/copyleft/dsl.txt |
| Сімейство | Beltane |
| Накреслення | Regular |
| Ідентифікатор | Beltane : Starving-4 Entertainment, (C) 2002 |
| Повна назва шрифта | Beltane |
| Версія | Version 1.0, August 24, 2002 |
| PostScript назва | Beltane |
| Виробник | Beltane |
| Розмір | 45 Kb |
| Торгова марка | Beltane is a registered trademark of Starving-4 Entertainment. |
| Дизайнер | Darren Rigby |
| URL дизайнера | [email protected] |
| URL постачальника | http://dartcanada.tripod.com/Objets |
| Описання | Template |

Ви можете підключити шрифт Beltane до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=beltane" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=beltane);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Beltane', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=beltane" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beltane', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beltane!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: