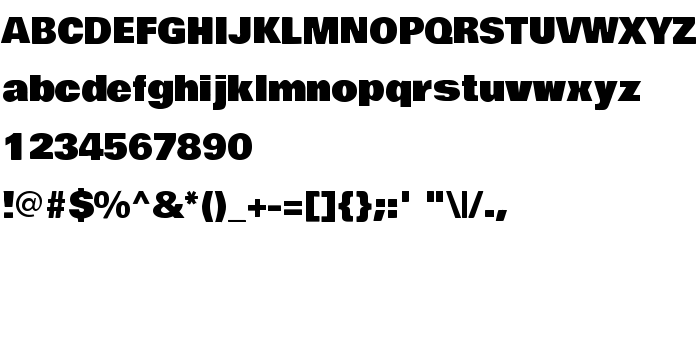
На цій сторінці Ви можете завантажити шрифт Bowlby One версії Version 1.000, який відноситься до сімейства Bowlby One (накреслення Regular). Виготівником шрифта є vernon adams. Дизайнер - vernon adams (для зв'язку використовуйте наступну адресу: http://www.newtypography.co.uk). Завантажте Bowlby One безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: small caps, декоративні шрифти, некарбовані шрифти. Його розмір - всього 51 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Bowlby One |
| Накреслення | Regular |
| Ідентифікатор | vernonadams: Bowlby One SC: 2011 |
| Повна назва шрифта | Bowlby One |
| Версія | Version 1.000 |
| PostScript назва | BowlbyOne |
| Виробник | vernon adams |
| Розмір | 51 Kb |
| Торгова марка | Bowlby One is a trademark of vernon adams. |
| Дизайнер | vernon adams |
| URL дизайнера | http://www.newtypography.co.uk |
| URL постачальника | http://www.newtypography.co.uk |
| Описання ліцензії | Copyright (c) 2011 by vernon adams ([email protected]), with Reserved Font Names "Bowlby" "Bowlby One" and "Bowlby One SC". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Bowlby One до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=bowlby-one);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Bowlby One', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bowlby One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bowlby One!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: