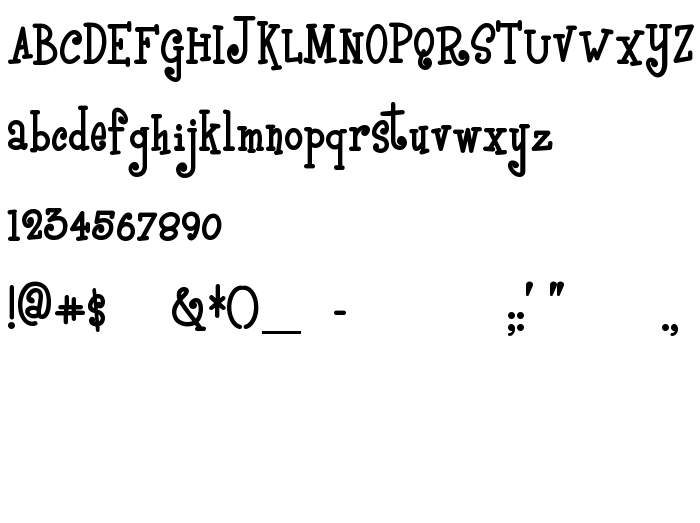
На цій сторінці Ви можете завантажити шрифт BoyzRGross версії Converted from e:\nickfo~1\pcttf\BORG____.TF1 by ALLTYPE, який відноситься до сімейства BoyzRGross (накреслення Regular). Виготівником шрифта є BoyzRGross. Дизайнер - Nick Curtis (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте BoyzRGross безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 71 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2001 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | BoyzRGross |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:BoyzRGross Regular:ATECH |
| Повна назва шрифта | BoyzRGross |
| Версія | Converted from e:\nickfo~1\pcttf\BORG____.TF1 by ALLTYPE |
| PostScript назва | BoyzRGross |
| Виробник | BoyzRGross |
| Розмір | 71 Kb |
| Дизайнер | Nick Curtis |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://nicksfonts.com |

Ви можете підключити шрифт BoyzRGross до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=boyzrgross" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=boyzrgross);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'BoyzRGross', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=boyzrgross" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BoyzRGross', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BoyzRGross!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: