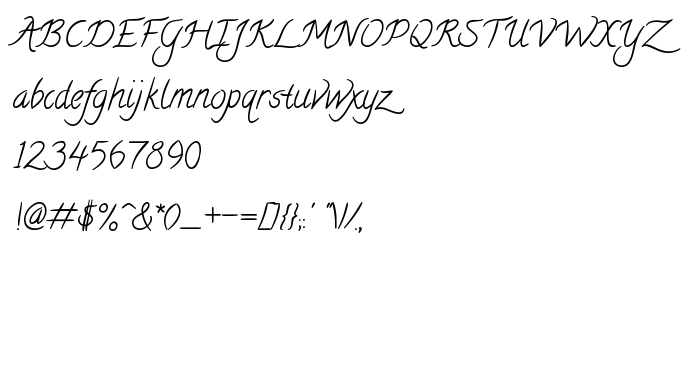
На цій сторінці Ви можете завантажити шрифт Calligraffiti версії Version 1.000, який відноситься до сімейства Calligraffiti (накреслення Regular). Виготівником шрифта є Open Window. Дизайнер - Dathan Boardman (для зв'язку використовуйте наступну адресу: http://www.fontbros.com/openwindow.php). Завантажте Calligraffiti безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: cursive, paragraph, рукописні шрифти. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Calligraffiti |
| Накреслення | Regular |
| Ідентифікатор | OpenWindow: Calligraffiti: 2010 |
| Повна назва шрифта | Calligraffiti |
| Версія | Version 1.000 |
| PostScript назва | Calligraffiti |
| Виробник | Open Window |
| Розмір | 59 Kb |
| Торгова марка | Calligraffiti is a trademark of Open Window. |
| Дизайнер | Dathan Boardman |
| URL дизайнера | http://www.fontbros.com/openwindow.php |
| URL постачальника | http://www.fontbros.com/openwindow.php |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Calligraffiti до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=calligraffiti" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=calligraffiti);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Calligraffiti', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=calligraffiti" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraffiti', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraffiti!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Cambo »