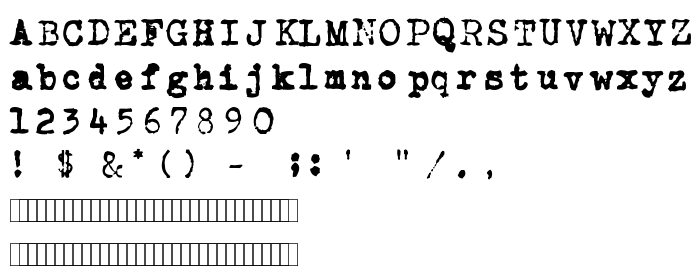
На цій сторінці Ви можете завантажити шрифт CarbonType версії Updated Feb. 2007, який відноситься до сімейства CarbonType (накреслення Regular). Виготівником шрифта є High-Logic. Дизайнер - High-Logic - Erwin Denissen 1999 (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте CarbonType безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, шрифти із зарубками. Його розмір - всього 17 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | CarbonType |
| Накреслення | Regular |
| Ідентифікатор | CarbonType |
| Повна назва шрифта | CarbonType |
| Версія | Updated Feb. 2007 |
| PostScript назва | CarbonType |
| Виробник | High-Logic |
| Розмір | 17 Kb |
| Торгова марка | 2007 Vic Fieger |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання ліцензії | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Ви можете підключити шрифт CarbonType до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=carbontype);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'CarbonType', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: