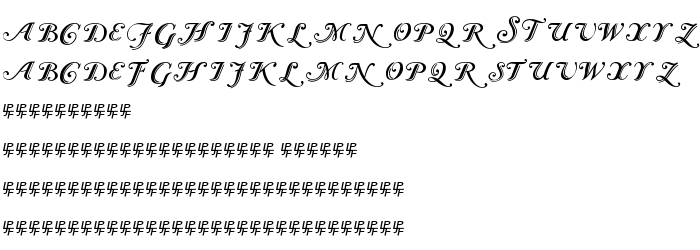
На цій сторінці Ви можете завантажити шрифт Caslon Calligraphic Initials версії Version 1.0; 2002; initial release, який відноситься до сімейства Caslon Calligraphic Initials (накреслення Regular). Виготівником шрифта є Caslon-Calligraphic-Initials. Дизайнер - PJL. Завантажте Caslon Calligraphic Initials безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: curly, initials, безкоштовні шрифти. Його розмір - всього 41 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Caslon Initials, 2002. All rights reserved. |
| Сімейство | Caslon Calligraphic Initials |
| Накреслення | Regular |
| Ідентифікатор | CaslonInitials: Caslon Calligraphic Initials: 2002 |
| Повна назва шрифта | Caslon Calligraphic Initials |
| Версія | Version 1.0; 2002; initial release |
| PostScript назва | CaslonCalligraphicInitials |
| Виробник | Caslon-Calligraphic-Initials |
| Розмір | 41 Kb |
| Торгова марка | Caslon Calligraphic Initials is a trademark of Caslon Initials. |
| Дизайнер | PJL |
| Описання ліцензії | Freeware! |

Ви можете підключити шрифт Caslon Calligraphic Initials до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Caslon Calligraphic Initials', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Caslon Calligraphic Initials', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Caslon Calligraphic Initials!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: