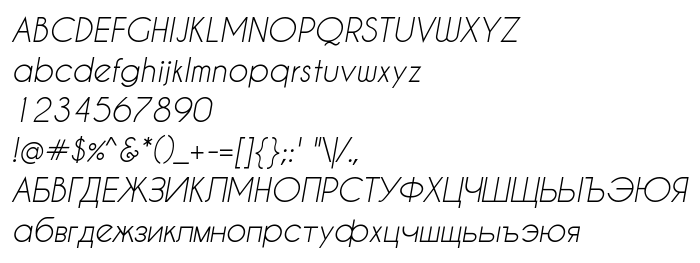
На цій сторінці Ви можете завантажити шрифт Caviar Dreams Italic версії Version 4.00 July 10, 2012, який відноситься до сімейства Caviar Dreams (накреслення Italic). Дизайнер - Lauren Thompson (для зв'язку використовуйте наступну адресу: http://www.nymFont.com). Завантажте Caviar Dreams Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: contemporary, elegant, oblique. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Caviar Dreams |
| Накреслення | Italic |
| Ідентифікатор | Caviar Dreams Italic:Version 4.00 |
| Повна назва шрифта | Caviar Dreams Italic |
| Версія | Version 4.00 July 10, 2012 |
| PostScript назва | CaviarDreams-Italic |
| Розмір | 72 Kb |
| Дизайнер | Lauren Thompson |
| URL дизайнера | http://www.nymFont.com |
| Описання ліцензії | Caviar Dreams may be used personally or commercially however the font data itself may not be redistributed sold at any measure or time in any form. Donations are appreciated and can be sent to [email protected]. |

Ви можете підключити шрифт Caviar Dreams Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=caviar-dreams-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=caviar-dreams-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Caviar Dreams Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=caviar-dreams-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Caviar Dreams Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Caviar Dreams Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: