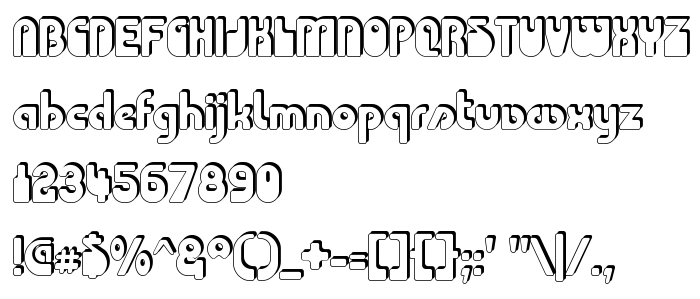
На цій сторінці Ви можете завантажити шрифт Choda Chado версії 1, який відноситься до сімейства Choda Chado (накреслення Regular). Виготівником шрифта є Choda-Chado. Дизайнер - Graham Meade & Apostrophe (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Choda Chado безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001, Graham Meade & Apostrophe. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Сімейство | Choda Chado |
| Накреслення | Regular |
| Ідентифікатор | Choda - Chado: 2001 |
| Повна назва шрифта | Choda Chado |
| Версія | 1 |
| PostScript назва | ChodaChado |
| Виробник | Choda-Chado |
| Розмір | 72 Kb |
| Дизайнер | Graham Meade & Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 2001, Graham Meade & Apostrophe. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Ви можете підключити шрифт Choda Chado до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=choda-chado" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=choda-chado);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Choda Chado', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=choda-chado" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Choda Chado', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Choda Chado!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
CrackMan »