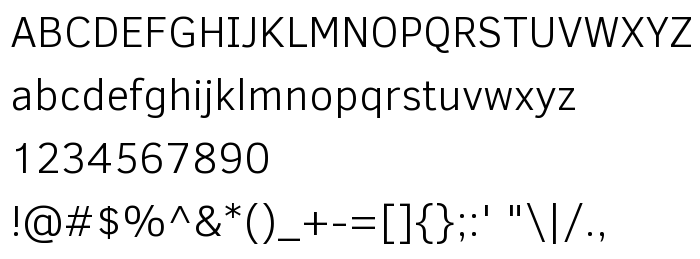
На цій сторінці Ви можете завантажити шрифт Clear Sans Light версії Version 1.00, який відноситься до сімейства Clear Sans Light (накреслення Regular). Виготівником шрифта є Intel Corporation. Дизайнер - Intel (для зв'язку використовуйте наступну адресу: http://01.org/clearsans). Завантажте Clear Sans Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: low contrast, oblique, paragraph. Його розмір - всього 267 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Clear Sans Light |
| Накреслення | Regular |
| Ідентифікатор | Intel Clear Sans Llight Build 100 |
| Повна назва шрифта | Clear Sans Light |
| Версія | Version 1.00 |
| PostScript назва | ClearSans-Light |
| Виробник | Intel Corporation |
| Розмір | 267 Kb |
| Дизайнер | Intel |
| URL дизайнера | http://01.org/clearsans |
| URL постачальника | http://01.org/ |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0. Unless required by applicable law or agreed to in writing, Licensor provides the Work (and each Contributor provides its Contributions) on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied, including, without limitation, any warranties or conditions of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A PARTICULAR PURPOSE. You are solely responsible for determining the appropriateness of using or redistributing the Work and assume any risks associated with Your exercise of permissions under this License. See the License for the specific language governing permissions and limitations under the License. |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0.html |

Ви можете підключити шрифт Clear Sans Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=clear-sans-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=clear-sans-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Clear Sans Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=clear-sans-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clear Sans Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clear Sans Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: