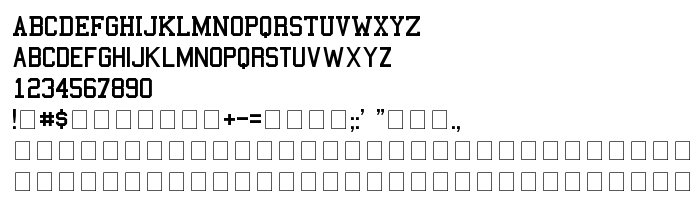
На цій сторінці Ви можете завантажити шрифт College версії Version 1.00, який відноситься до сімейства College (накреслення Regular). Дизайнер - Matthew Welch. Завантажте College безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: collegiate, octagon, serif, slab. Його розмір - всього 12 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | College |
| Накреслення | Regular |
| Ідентифікатор | FontMonger:College |
| Повна назва шрифта | College |
| Версія | Version 1.00 |
| PostScript назва | College |
| Розмір | 12 Kb |
| Торгова марка | College |
| Дизайнер | Matthew Welch |
| Описання ліцензії | Font: College (college.ttf) Created By: Matthew Welch E-Mail: [email protected] Web Address: http://www.squaregear.net/fonts/ (PGP public key available here) College, like all of my fonts, is free. You can use it for most personal or business uses you'd like, and I ask for no money. I would, however, like to hear from you. If you use my fonts for something please send me a postcard or e-mail letting me know how you used it. Send me a copy if you can or let me know where I can find your work. You may use this font for graphical or printed work, but you may not sell it or include it in a collection of fonts (on CD or otherwise) being sold. You can redistribute this font as long as you charge nothing to receive it. If you redistribute it include this text file with it as is (without modifications). If you use this font for commercial purposes please credit me in at least some little way. About the font: Not very original, but darn collegiate don't you think. I thought this would be nice to have in the form of a font and I realized that in order to really be useful it needed to be made with several different weights and widths. So I made them. |

Ви можете підключити шрифт College до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=college);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'College', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'College', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with College!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: