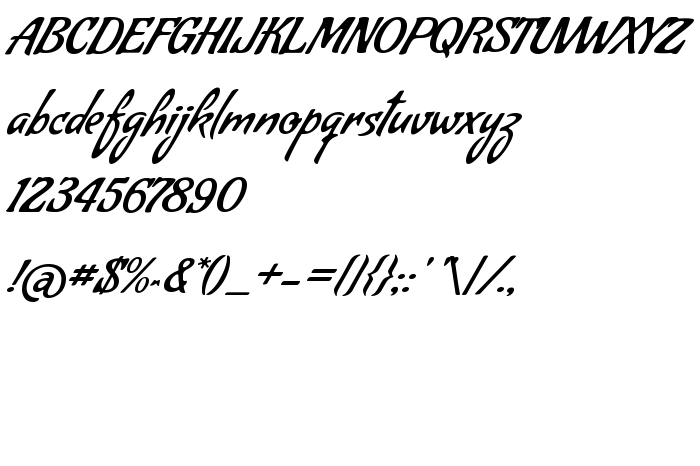
На цій сторінці Ви можете завантажити шрифт Condiment версії Version 1.001, який відноситься до сімейства Condiment (накреслення Regular). Виготівником шрифта є Angel Koziupa, Alejandro Paul. Дизайнер - Angel Koziupa, Alejandro Paul (для зв'язку використовуйте наступну адресу: www.sudtipos.com). Завантажте Condiment безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 1960s, brushed, soft. Його розмір - всього 37 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Condiment |
| Накреслення | Regular |
| Ідентифікатор | AngelKoziupa,AlejandroPaul: Condiment: 2010 |
| Повна назва шрифта | Condiment |
| Версія | Version 1.001 |
| PostScript назва | Condiment-Regular |
| Виробник | Angel Koziupa, Alejandro Paul |
| Розмір | 37 Kb |
| Торгова марка | Condiment is a trademark of Angel Koziupa and Alejandro Paul. |
| Дизайнер | Angel Koziupa, Alejandro Paul |
| URL дизайнера | www.sudtipos.com |
| URL постачальника | www.sudtipos.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Condiment до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=condiment);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Condiment', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Condiment', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Condiment!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: