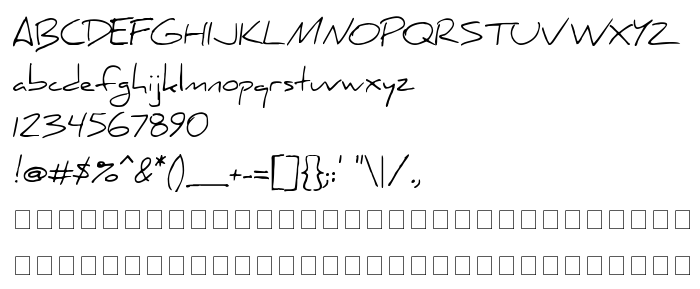
На цій сторінці Ви можете завантажити шрифт Daniel версії Altsys Fontographer 4.0 31/7/99, який відноситься до сімейства Daniel (накреслення Regular). Виготівником шрифта є Daniel. Завантажте Daniel безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: casual, marker, безкоштовні шрифти. Його розмір - всього 51 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Generated by Fontographer 4.0 |
| Сімейство | Daniel |
| Накреслення | Regular |
| Ідентифікатор | FontMonger:Daniel |
| Повна назва шрифта | Daniel |
| Версія | Altsys Fontographer 4.0 31/7/99 |
| PostScript назва | Daniel |
| Виробник | Daniel |
| Розмір | 51 Kb |

Ви можете підключити шрифт Daniel до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=daniel" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=daniel);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Daniel', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=daniel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Daniel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Daniel!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: