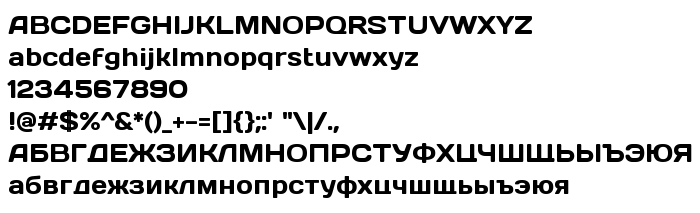
На цій сторінці Ви можете завантажити шрифт Days версії Version 1.000 2009 initial release, який відноситься до сімейства Days (накреслення Regular). Виготівником шрифта є Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. Дизайнер - Alexander Kalachev, Alexey Maslov, Jovanny Lemonad (для зв'язку використовуйте наступну адресу: www.intelligentdeisgn.ru). Завантажте Days безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: high-tech, industrial, rounded. Його розмір - всього 39 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Days |
| Накреслення | Regular |
| Ідентифікатор | AlexanderKalachev,AlexeyMaslov,JovannyLemonad: Days: 2009 |
| Повна назва шрифта | Days |
| Версія | Version 1.000 2009 initial release |
| PostScript назва | Days |
| Виробник | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| Розмір | 39 Kb |
| Торгова марка | Days is a trademark of Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. |
| Дизайнер | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| URL дизайнера | www.intelligentdeisgn.ru |
| URL постачальника | www.intelligentdeisgn.ru |
| Описання ліцензії | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Ви можете підключити шрифт Days до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=days);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Days', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Days!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Dearest »