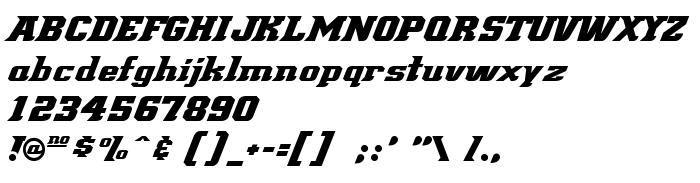
На цій сторінці Ви можете завантажити шрифт Demonized версії Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added., який відноситься до сімейства Demonized (накреслення Regular). Виготівником шрифта є Demonized. Дизайнер - Rich Gast (для зв'язку використовуйте наступну адресу: http://orion-online.com.au/greywolf/). Завантажте Demonized безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©2001 - GreyWolf WebWorks - All Rights Reserved. Very limited characterset artwork supplied by DePaul University. Majority of characters and numbers and all punctuation and extended characterset created by GreyWolf WebWorks. |
| Сімейство | Demonized |
| Накреслення | Regular |
| Ідентифікатор | Demonized |
| Повна назва шрифта | Demonized |
| Версія | Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added. |
| PostScript назва | Demonized |
| Виробник | Demonized |
| Розмір | 35 Kb |
| Торгова марка | Original version of "Blue Demon" (1.00 - 11/26/99) was supplied by GreyWolf WebWorks to DePaul University - See attached "Demonized.txt" |
| Дизайнер | Rich Gast |
| URL дизайнера | http://orion-online.com.au/greywolf/ |
| URL постачальника | http://orion-online.com.au/greywolf/ |
| Описання | Read the accompanying text file - "Demonized.txt". |

Ви можете підключити шрифт Demonized до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=demonized);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Demonized', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Demonized', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Demonized!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: