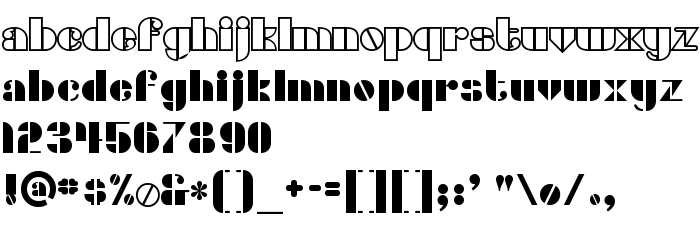
На цій сторінці Ви можете завантажити шрифт Densmore версії Version 1.12, який відноситься до сімейства Densmore (накреслення Regular). Виготівником шрифта є Densmore. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Densmore безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©1999 Ray Larabie-www.larabiefonts.com |
| Сімейство | Densmore |
| Накреслення | Regular |
| Ідентифікатор | Densmore |
| Повна назва шрифта | Densmore |
| Версія | Version 1.12 |
| PostScript назва | Densmore |
| Виробник | Densmore |
| Розмір | 36 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.larabiefonts.com |

Ви можете підключити шрифт Densmore до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=densmore);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Densmore', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densmore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densmore!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: