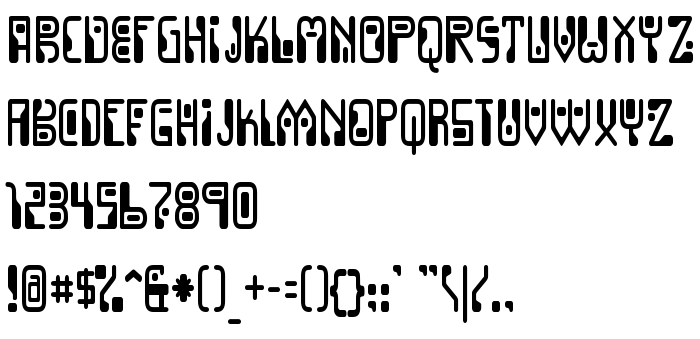
На цій сторінці Ви можете завантажити шрифт Dignity Of Labour версії Version 2.000 2004, який відноситься до сімейства Dignity Of Labour (накреслення Regular). Виготівником шрифта є Dignity-Of-Labour. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Dignity Of Labour безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти з фільмів. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Dignity Of Labour |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Dignity Of Labour: 1999 |
| Повна назва шрифта | Dignity Of Labour |
| Версія | Version 2.000 2004 |
| PostScript назва | DignityOfLabour |
| Виробник | Dignity-Of-Labour |
| Розмір | 52 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Dignity Of Labour до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dignity-of-labour" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dignity-of-labour);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dignity Of Labour', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dignity-of-labour" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dignity Of Labour', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dignity Of Labour!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
wargames »