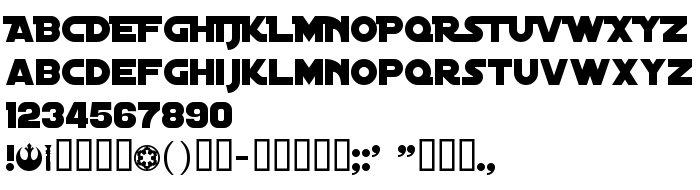
На цій сторінці Ви можете завантажити шрифт Distant Galaxy версії Macromedia Fontographer 4.1 1/30/99, який відноситься до сімейства Distant Galaxy (накреслення Regular). Дизайнер - ShyFonts. Завантажте Distant Galaxy безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: high-tech. Його розмір - всього 24 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Distant Galaxy |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Distant Galaxy |
| Повна назва шрифта | Distant Galaxy |
| Версія | Macromedia Fontographer 4.1 1/30/99 |
| PostScript назва | DistantGalaxy |
| Розмір | 24 Kb |
| Дизайнер | ShyFonts |
| Описання ліцензії | By downloading this font package you agree to the following terms of use: - This FONT PACKAGE is freeware. - This FONT PACKAGE may be distributed ONLY via the Internet for FREE. Under NO circumstances may this FONT PACKAGE be sold for a profit nor be included as part of another product or CD-ROM compilation. If you wish to include this FONT PACKAGE for FREE distribution on your Web Site, please include all of the fonts and original documentation supplied with this FONT PACKAGE. - You may install and use this FONT PACKAGE on an unlimited amount of machines. - You may NOT rename, edit, or create any alternate variations of the fonts included in this FONT PACKAGE. - This FONT PACKAGE comes "as is" with NO warranty whatsoever. SHYFONTS accepts NO responsibility for any damages or loss of any kind due to the use of this FONT PACKAGE. The use of this FONT PACKAGE is solely your responsibility -- you use this FONT PACKAGE at your own risk. - Enjoy the fonts! If you have any question regarding this document or the usage of this font package, feel free to contact us at [email protected]. Thank you for downloading this font package and enjoy! ------------------------------------------------------------------------ ©2001 ShyFonts Type Foundry -- http://www.shyfonts.com |

Ви можете підключити шрифт Distant Galaxy до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=distant-galaxy" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=distant-galaxy);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Distant Galaxy', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=distant-galaxy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distant Galaxy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distant Galaxy!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.