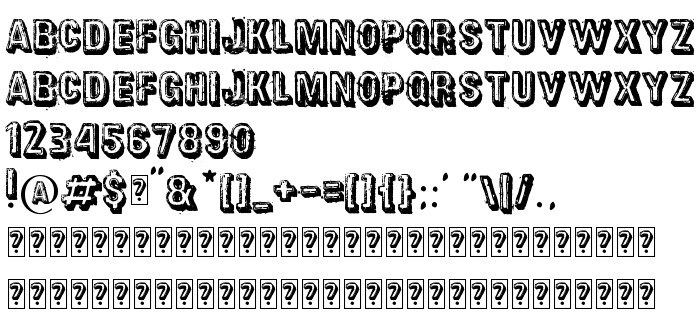
На цій сторінці Ви можете завантажити шрифт District версії Version 1.00 November 8, 2008, initial release, який відноситься до сімейства District (накреслення Regular). Дизайнер - Cpr.Sparhelt. Завантажте District безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 303 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | District |
| Накреслення | Regular |
| Ідентифікатор | District:Version 1.00 |
| Повна назва шрифта | District |
| Версія | Version 1.00 November 8, 2008, initial release |
| PostScript назва | District |
| Розмір | 303 Kb |
| Дизайнер | Cpr.Sparhelt |
| Описання ліцензії | My Fonts Are free to use personal and commercial works to. But you can't sell them direktly. Please don't make illegal copies of th fonts. Thankx and regards: Koczman Bálint (Cpr.Sparhelt) |

Ви можете підключити шрифт District до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=district" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=district);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'District', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=district" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'District', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with District!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Dited »