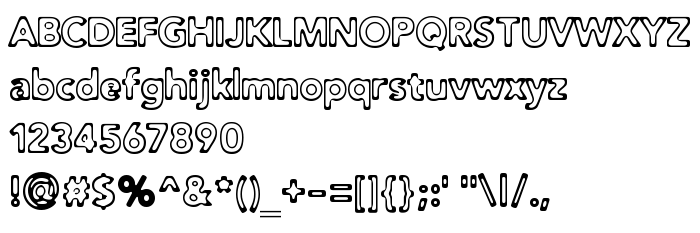
На цій сторінці Ви можете завантажити шрифт Distro Toast версії 1.2, який відноситься до сімейства Distro Toast (накреслення Regular). Виготівником шрифта є Distro-Toast. Дизайнер - Peter Ramsey & Apostrophe (для зв'язку використовуйте наступну адресу: http:\\www.swordfishdesign.co.uk). Завантажте Distro Toast безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Сімейство | Distro Toast |
| Накреслення | Regular |
| Ідентифікатор | Distro Toast: 2001 |
| Повна назва шрифта | Distro Toast |
| Версія | 1.2 |
| PostScript назва | DistroToast |
| Виробник | Distro-Toast |
| Розмір | 70 Kb |
| Дизайнер | Peter Ramsey & Apostrophe |
| URL дизайнера | http:\\www.swordfishdesign.co.uk |
| URL постачальника | http:\\www.apostrophiclab.com |
| Описання | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Ви можете підключити шрифт Distro Toast до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=distro-toast);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Distro Toast', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Toast', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Toast!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: