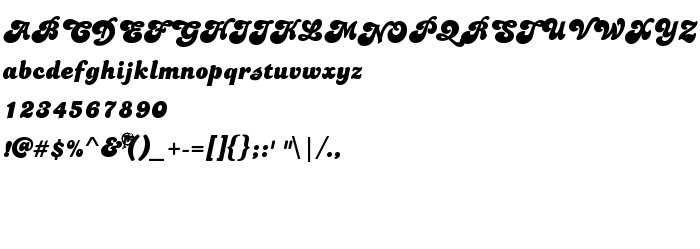
На цій сторінці Ви можете завантажити шрифт Dolphins версії Converted by Dennis Ludlow, який відноситься до сімейства Dolphins (накреслення Regular). Виготівником шрифта є Dolphins. Завантажте Dolphins безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: брендові шрифти, латинські шрифти. Його розмір - всього 111 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright information not available |
| Сімейство | Dolphins |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Dolphins |
| Версія | Converted by Dennis Ludlow |
| PostScript назва | Dolphins |
| Виробник | Dolphins |
| Розмір | 111 Kb |

Ви можете підключити шрифт Dolphins до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dolphins);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dolphins', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dolphins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dolphins!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Cowboys »