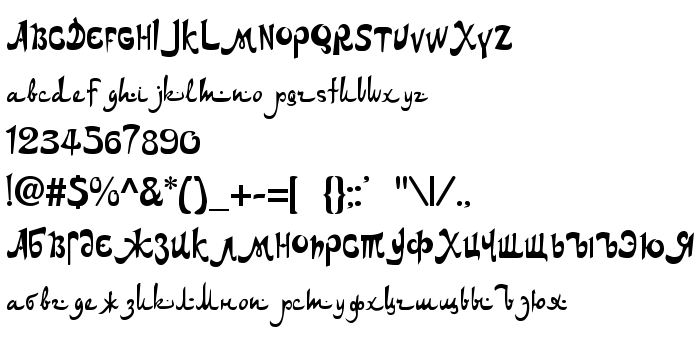
На цій сторінці Ви можете завантажити шрифт DS Arabic версії Version 1.1; 1999, який відноситься до сімейства DS Arabic (накреслення Regular). Виготівником шрифта є DS-Arabic. Дизайнер - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Arabic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
| Сімейство | DS Arabic |
| Накреслення | Regular |
| Ідентифікатор | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Повна назва шрифта | DS Arabic |
| Версія | Version 1.1; 1999 |
| PostScript назва | DSArabic |
| Виробник | DS-Arabic |
| Розмір | 63 Kb |
| Торгова марка | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Дизайнер | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.wt.aha.ru/d-studio/ |
| Описання | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Ви можете підключити шрифт DS Arabic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-arabic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Arabic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: