На цій сторінці Ви можете завантажити шрифт DS Goose версії Version 1.1; 2001, який відноситься до сімейства DS Goose (накреслення Regular). Виготівником шрифта є DS-Goose. Дизайнер - David Buck (eng.) & Dubina Nikolay (rus.) (для зв'язку використовуйте наступну адресу: http://www.sparkytype.co.nz/). Завантажте DS Goose безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
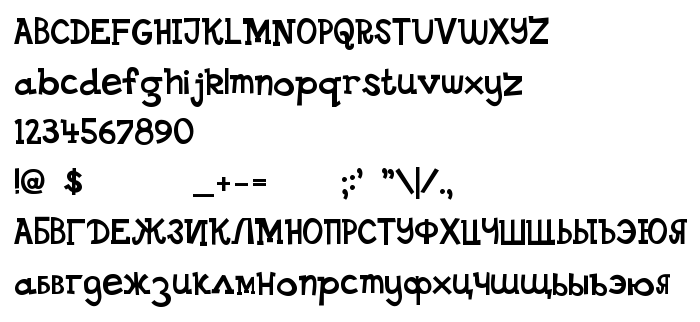
| Сімейство | DS Goose |
| Накреслення | Regular |
| Ідентифікатор | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Повна назва шрифта | DS Goose |
| Версія | Version 1.1; 2001 |
| PostScript назва | DSGoose |
| Виробник | DS-Goose |
| Розмір | 70 Kb |
| Торгова марка | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Дизайнер | David Buck (eng.) & Dubina Nikolay (rus.) |
| URL дизайнера | http://www.sparkytype.co.nz/ |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Ви можете підключити шрифт DS Goose до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-goose);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Goose', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: