На цій сторінці Ви можете завантажити шрифт DS Greece версії Version 1.0; 2000; initial release, який відноситься до сімейства DS Greece (накреслення Regular). Виготівником шрифта є DS-Greece. Дизайнер - Dubina Nikolay (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Greece безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 54 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
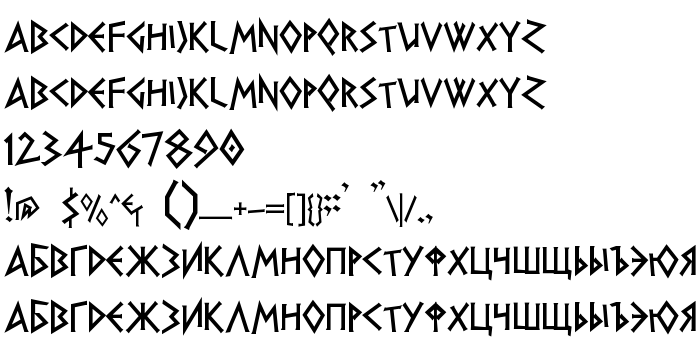
| Сімейство | DS Greece |
| Накреслення | Regular |
| Ідентифікатор | DubinaNikolay/D-Studio(Moscow): DS Greece: 2000 |
| Повна назва шрифта | DS Greece |
| Версія | Version 1.0; 2000; initial release |
| PostScript назва | DSGreece |
| Виробник | DS-Greece |
| Розмір | 54 Kb |
| Торгова марка | DS Greece is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.d-s.ru/ |
| Описання | Font imitating history greek tracing |

Ви можете підключити шрифт DS Greece до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-greece" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-greece);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Greece', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-greece" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Greece', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Greece!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: