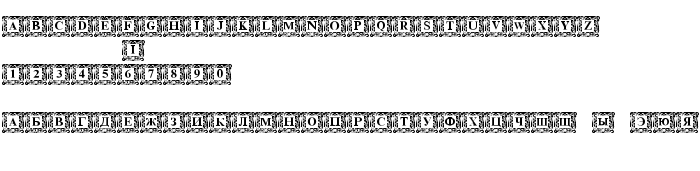
На цій сторінці Ви можете завантажити шрифт DS Init Normal версії Version 1.0; 2002; initial release, який відноситься до сімейства DS Init (накреслення Normal). Виготівником шрифта є DS-Init-Normal. Дизайнер - Nikolay Dubina (D-Studio | Moscow) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Init Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 622 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Nikolay Dubina (D-Studio | Moscow), 2002. All rights reserved. |
| Сімейство | DS Init |
| Накреслення | Normal |
| Ідентифікатор | NikolayDubina(D-Studio|Moscow): DS Init Normal: 2002 |
| Повна назва шрифта | DS Init Normal |
| Версія | Version 1.0; 2002; initial release |
| PostScript назва | DSInit-Normal |
| Виробник | DS-Init-Normal |
| Розмір | 622 Kb |
| Торгова марка | DS Init Normal is a trademark of the Nikolay Dubina (D-Studio | Moscow). |
| Дизайнер | Nikolay Dubina (D-Studio | Moscow) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | - |

Ви можете підключити шрифт DS Init Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-init-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Init Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Init Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Init Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« DS Goose
Наступний шрифт: