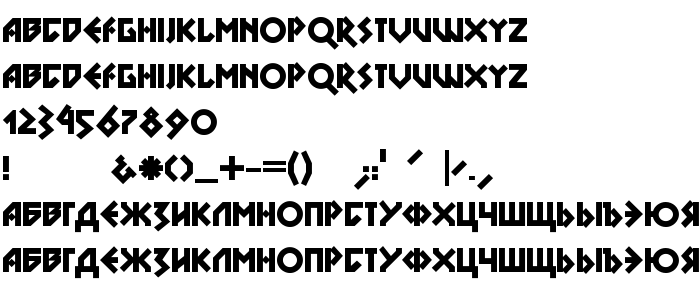
На цій сторінці Ви можете завантажити шрифт DS Nova Black версії Version 1.0; 2002; initial release, який відноситься до сімейства DS Nova (накреслення Black). Виготівником шрифта є DS-Nova-Black. Дизайнер - Nikolay Dubina (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Nova Black безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, безкоштовні шрифти, кириличні шрифти. Його розмір - всього 68 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Nikolay Dubina, 2002. All rights reserved. |
| Сімейство | DS Nova |
| Накреслення | Black |
| Ідентифікатор | NikolayDubina: DS Nova Black: 2002 |
| Повна назва шрифта | DS Nova Black |
| Версія | Version 1.0; 2002; initial release |
| PostScript назва | DSNova-Black |
| Виробник | DS-Nova-Black |
| Розмір | 68 Kb |
| Торгова марка | DS Nova Black is a trademark of the Nikolay Dubina. |
| Дизайнер | Nikolay Dubina |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | It is free! |

Ви можете підключити шрифт DS Nova Black до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-nova-black" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-nova-black);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Nova Black', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-nova-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Nova Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Nova Black!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: