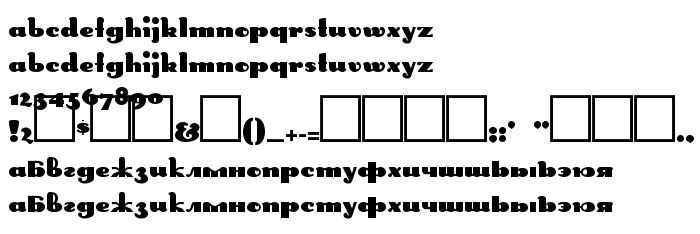
На цій сторінці Ви можете завантажити шрифт DS Rabbit Medium версії Version 1.1; 2000, який відноситься до сімейства DS Rabbit (накреслення Medium). Виготівником шрифта є DS-Rabbit-Medium. Дизайнер - D. Rakowski (eng) & Nikolay Dubina (rus) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Rabbit Medium безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 90 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Сімейство | DS Rabbit |
| Накреслення | Medium |
| Ідентифікатор | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Повна назва шрифта | DS Rabbit Medium |
| Версія | Version 1.1; 2000 |
| PostScript назва | DSRabbit-Medium |
| Виробник | DS-Rabbit-Medium |
| Розмір | 90 Kb |
| Торгова марка | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Дизайнер | D. Rakowski (eng) & Nikolay Dubina (rus) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Ви можете підключити шрифт DS Rabbit Medium до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Rabbit Medium', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.