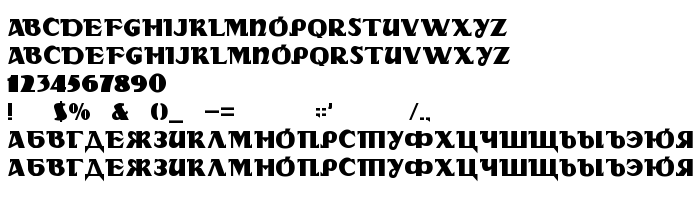
На цій сторінці Ви можете завантажити шрифт DS Rada версії Version 1.3; 1999, який відноситься до сімейства DS Rada (накреслення Medium). Виготівником шрифта є DS-Rada. Дизайнер - Dubina Nikolay (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Rada безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 81 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Сімейство | DS Rada |
| Накреслення | Medium |
| Ідентифікатор | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Повна назва шрифта | DS Rada |
| Версія | Version 1.3; 1999 |
| PostScript назва | DSRada |
| Виробник | DS-Rada |
| Розмір | 81 Kb |
| Торгова марка | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.wt.aha.ru/d-studio/ |
| Описання | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Ви можете підключити шрифт DS Rada до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-rada);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Rada', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: