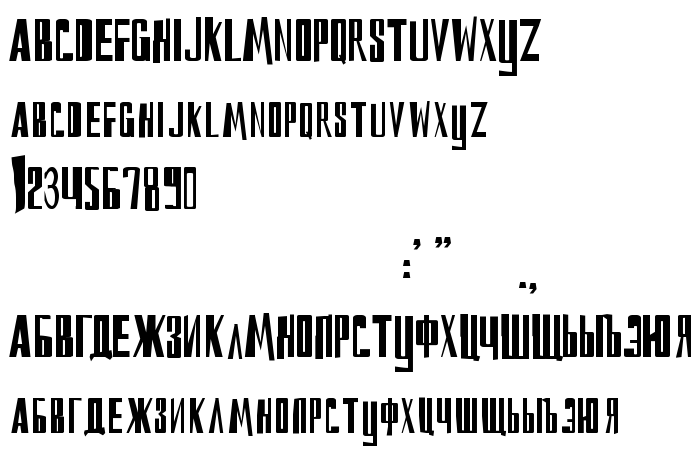
На цій сторінці Ви можете завантажити шрифт DS Reckoning Cyr версії Version 1.1; 2000, який відноситься до сімейства DS Reckoning Cyr (накреслення Regular). Виготівником шрифта є DS-Reckoning-Cyr. Дизайнер - Squaresville - eng. & Dubina Nikolay (D-Studio /Moscow/) - rus. (для зв'язку використовуйте наступну адресу: http://www.squaresville.com/). Завантажте DS Reckoning Cyr безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Squaresville - eng. & Dubina Nikolay (D-Studio /Moscow/) - rus., 2000. All rights reserved. |
| Сімейство | DS Reckoning Cyr |
| Накреслення | Regular |
| Ідентифікатор | Squaresville-eng.&DubinaNikolay(D-Studio/Moscow/)-rus.: DS Reckoning Cyr: 2000 |
| Повна назва шрифта | DS Reckoning Cyr |
| Версія | Version 1.1; 2000 |
| PostScript назва | DSReckoningCyr |
| Виробник | DS-Reckoning-Cyr |
| Розмір | 43 Kb |
| Торгова марка | DS Reckoning Cyr is a trademark of the Squaresville - eng. & Dubina Nikolay (D-Studio /Moscow/) - rus.. |
| Дизайнер | Squaresville - eng. & Dubina Nikolay (D-Studio /Moscow/) - rus. |
| URL дизайнера | http://www.squaresville.com/ |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | :o)) |

Ви можете підключити шрифт DS Reckoning Cyr до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-reckoning-cyr" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-reckoning-cyr);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Reckoning Cyr', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-reckoning-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Reckoning Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Reckoning Cyr!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: