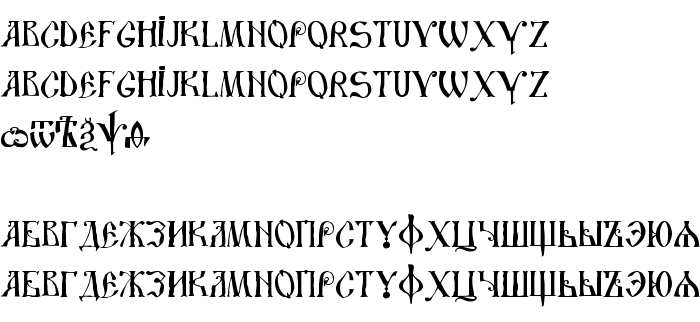
На цій сторінці Ви можете завантажити шрифт DS UstavHand версії Version 1.0; 1999; initial release, який відноситься до сімейства DS UstavHand (накреслення Regular). Виготівником шрифта є DS-UstavHand. Дизайнер - Dubina Nikolay (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте DS UstavHand безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Сімейство | DS UstavHand |
| Накреслення | Regular |
| Ідентифікатор | DubinaNikolay/D-Studio(Moscow)/: DS UstavHand: 1999 |
| Повна назва шрифта | DS UstavHand |
| Версія | Version 1.0; 1999; initial release |
| PostScript назва | DSUstavHand |
| Виробник | DS-UstavHand |
| Розмір | 63 Kb |
| Торгова марка | DS UstavHand is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | [email protected] |
| URL постачальника | http://www.wt.aha.ru/vedi/ |
| Описання | Font is created on sample of handwritten monument of slavonic system of writing 13-14 age. |

Ви можете підключити шрифт DS UstavHand до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-ustavhand);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS UstavHand', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS UstavHand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS UstavHand!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: