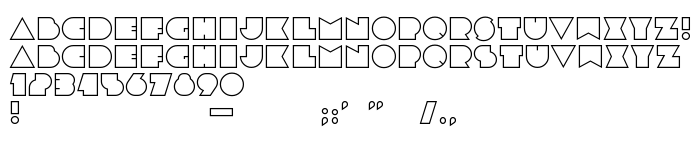
На цій сторінці Ви можете завантажити шрифт Dubtronic Inline версії Version 1.000;PS 1.000;hotconv 1.0.38, який відноситься до сімейства Dubtronic Inline (накреслення Regular). Виготівником шрифта є Woo. Дизайнер - Chris Morast (для зв'язку використовуйте наступну адресу: www.astrostudios.com). Завантажте Dubtronic Inline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: experimental, fat, industrial. Його розмір - всього 12 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Dubtronic Inline |
| Накреслення | Regular |
| Ідентифікатор | Woo: Dubtronic Inline: 2009 |
| Повна назва шрифта | Dubtronic Inline |
| Версія | Version 1.000;PS 1.000;hotconv 1.0.38 |
| PostScript назва | DubtronicInline |
| Виробник | Woo |
| Розмір | 12 Kb |
| Торгова марка | Dubtronic Inline is a trademark of Woo. |
| Дизайнер | Chris Morast |
| URL дизайнера | www.astrostudios.com |
| URL постачальника | www.astrostudios.com |
| Описання ліцензії | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Ви можете підключити шрифт Dubtronic Inline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dubtronic-inline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dubtronic-inline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dubtronic Inline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dubtronic-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dubtronic Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dubtronic Inline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: