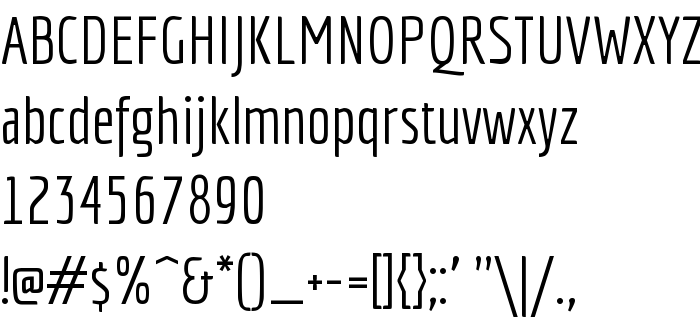
На цій сторінці Ви можете завантажити шрифт Economica версії Version 1.101, який відноситься до сімейства Economica (накреслення Regular). Виготівником шрифта є Vicente Lamonaca. Дизайнер - Vicente Lamonaca (для зв'язку використовуйте наступну адресу: www.tipografia-montevideo.info). Завантажте Economica безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: condensed, headings, narrow. Його розмір - всього 20 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Economica |
| Накреслення | Regular |
| Ідентифікатор | VicenteLamonaca: Economica: 2012 |
| Повна назва шрифта | Economica |
| Версія | Version 1.101 |
| PostScript назва | Economica-Regular |
| Виробник | Vicente Lamonaca |
| Розмір | 20 Kb |
| Торгова марка | Economica is a trademark of Vicente Lamonaca. |
| Дизайнер | Vicente Lamonaca |
| URL дизайнера | www.tipografia-montevideo.info |
| URL постачальника | www.tipotype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Economica до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=economica" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=economica);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Economica', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=economica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Economica', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Economica!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: