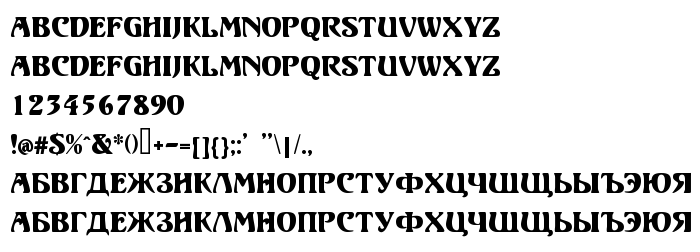
На цій сторінці Ви можете завантажити шрифт Elizabeta Modern версії Version 1.000 1998 initial release, який відноситься до сімейства Elizabeta Modern (накреслення Regular). Виготівником шрифта є Elizabeta-Modern. Завантажте Elizabeta Modern безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 90 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dieter Steffmann (latin) A.Gophmann (cyr.), 1998. All rights reserved. |
| Сімейство | Elizabeta Modern |
| Накреслення | Regular |
| Ідентифікатор | DieterSteffmann(latin)A.Gophmann(cyr.): Elizabeta Modern: 1998 |
| Повна назва шрифта | Elizabeta Modern |
| Версія | Version 1.000 1998 initial release |
| PostScript назва | ElizabetaModern |
| Виробник | Elizabeta-Modern |
| Розмір | 90 Kb |
| Торгова марка | Elizabeta Modern is a trademark of Dieter Steffmann (latin) A.Gophmann (cyr.). |
| Описання | Volute ist eine Versal-Antiqua aus der Zeit der Jahrhunderwende mit vollem Zeichensatz. Geeignet fur nostalgische Plakate etc. |

Ви можете підключити шрифт Elizabeta Modern до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=elizabeta-modern);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Elizabeta Modern', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elizabeta Modern', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elizabeta Modern!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: