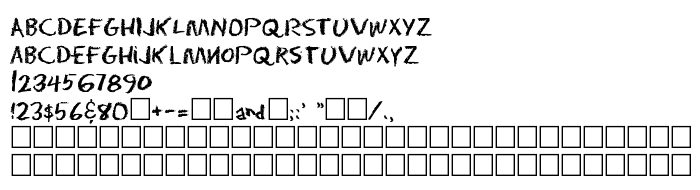
На цій сторінці Ви можете завантажити шрифт Eraser Regular версії Altsys Fontographer 3.5 4/10/92, який відноситься до сімейства Eraser (накреслення Regular). Дизайнер - David Rakowski. Завантажте Eraser Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, casual, chalk. Його розмір - всього 126 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Eraser |
| Накреслення | Regular |
| Ідентифікатор | Altsys Fontographer 3.5 Eraser Regular |
| Повна назва шрифта | Eraser Regular |
| Версія | Altsys Fontographer 3.5 4/10/92 |
| PostScript назва | Eraser Regular |
| Розмір | 126 Kb |
| Торгова марка | Fantazia Fonts and Sounds |
| Дизайнер | David Rakowski |
| Описання ліцензії | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Ви можете підключити шрифт Eraser Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=eraser);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Eraser Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eraser Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eraser Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Entypo
Наступний шрифт: