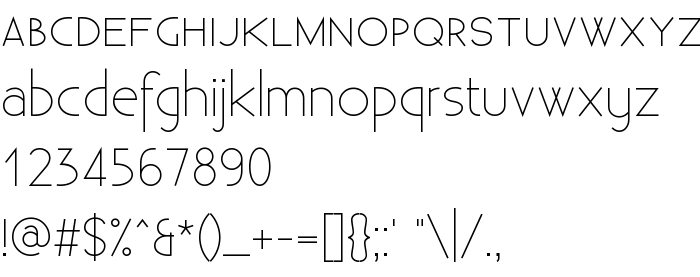
На цій сторінці Ви можете завантажити шрифт Existence Unicase Light версії Version 1.001;PS 001.001;Core 1.0.38, який відноситься до сімейства Existence Unicase Light (накреслення Regular). Виготівником шрифта є Yeah Noah. Дизайнер - Yeah Noah (для зв'язку використовуйте наступну адресу: http://mywebpage.netscape.com/yeahnoah/index.html). Завантажте Existence Unicase Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: clean, contemporary, paragraph. Його розмір - всього 41 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Existence Unicase Light |
| Накреслення | Regular |
| Ідентифікатор | 1.001;UNKN;Existence-UnicaseLight |
| Повна назва шрифта | Existence Unicase Light |
| Версія | Version 1.001;PS 001.001;Core 1.0.38 |
| PostScript назва | Existence-UnicaseLight |
| Виробник | Yeah Noah |
| Розмір | 41 Kb |
| Торгова марка | Existence is not a trademark of Yeah Noah. |
| Дизайнер | Yeah Noah |
| URL дизайнера | http://mywebpage.netscape.com/yeahnoah/index.html |
| URL постачальника | http://mywebpage.netscape.com/yeahnoah/type.html |
| Описання ліцензії | You can use this font as you like. |

Ви можете підключити шрифт Existence Unicase Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=existence-unicase-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=existence-unicase-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Existence Unicase Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=existence-unicase-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Existence Unicase Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Existence Unicase Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: