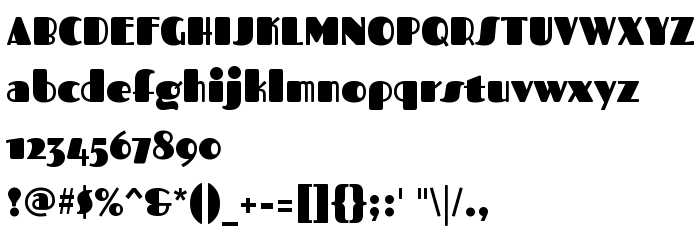
На цій сторінці Ви можете завантажити шрифт Fascinate версії Version 1.000, який відноситься до сімейства Fascinate (накреслення Regular). Виготівником шрифта є Astigmatic (AOETI). Дизайнер - Astigmatic (AOETI) (для зв'язку використовуйте наступну адресу: http://www.astigmatic.com/). Завантажте Fascinate безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: art deco, high contrast, inline. Його розмір - всього 46 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Fascinate |
| Накреслення | Regular |
| Ідентифікатор | Astigmatic(AOETI): Fascinate: 2011 |
| Повна назва шрифта | Fascinate |
| Версія | Version 1.000 |
| PostScript назва | Fascinate-Regular |
| Виробник | Astigmatic (AOETI) |
| Розмір | 46 Kb |
| Торгова марка | Fascinate is a trademark of Astigmatic (AOETI). |
| Дизайнер | Astigmatic (AOETI) |
| URL дизайнера | http://www.astigmatic.com/ |
| URL постачальника | http://www.astigmatic.com/ |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Fascinate до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fascinate" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fascinate);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Fascinate', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fascinate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fascinate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fascinate!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Fanwood
Наступний шрифт: