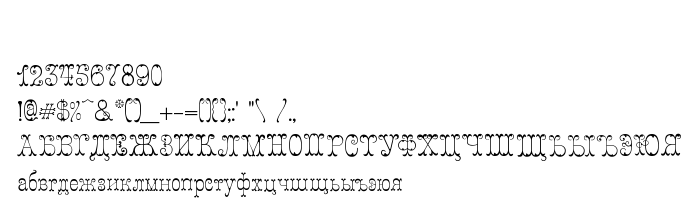
На цій сторінці Ви можете завантажити шрифт Figured версії Version 0.000 2004 initial release, який відноситься до сімейства Figured (накреслення Regular). Виготівником шрифта є Figured. Завантажте Figured безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Anatole, 2004. All rights reserved. |
| Сімейство | Figured |
| Накреслення | Regular |
| Ідентифікатор | Anatole: Figured: 2004 |
| Повна назва шрифта | Figured |
| Версія | Version 0.000 2004 initial release |
| PostScript назва | Figured |
| Виробник | Figured |
| Розмір | 70 Kb |
| Торгова марка | Figured is a trademark of Anatole. |

Ви можете підключити шрифт Figured до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=figured" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=figured);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Figured', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=figured" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Figured', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Figured!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.