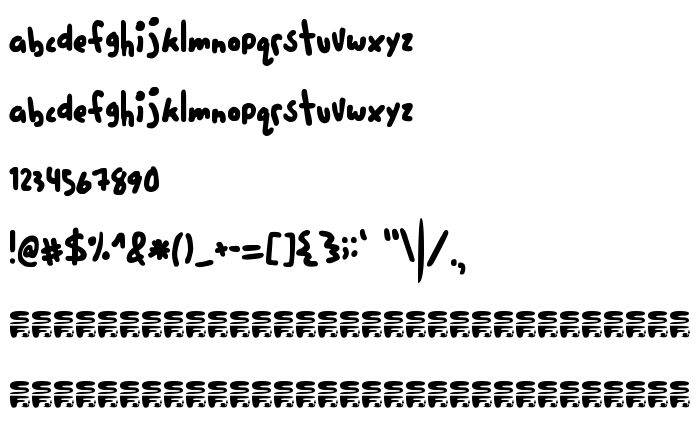
На цій сторінці Ви можете завантажити шрифт five cents версії snailfonts.v1, який відноситься до сімейства five cents (накреслення normal). Виготівником шрифта є five-cents. Завантажте five cents безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 25 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | !@#$% |
| Сімейство | five cents |
| Накреслення | normal |
| Ідентифікатор | five cents |
| Повна назва шрифта | five cents |
| Версія | snailfonts.v1 |
| PostScript назва | five cents |
| Виробник | five-cents |
| Розмір | 25 Kb |
| Торгова марка | !@#$% |

Ви можете підключити шрифт five cents до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=five-cents" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=five-cents);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'five cents', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=five-cents" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'five cents', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with five cents!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: