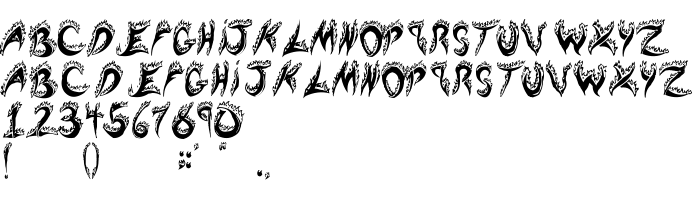
На цій сторінці Ви можете завантажити шрифт Flaming Tears версії Version 1.02; January 1, 2000, який відноситься до сімейства Flaming Tears (накреслення Flaming Tears). Виготівником шрифта є Flaming-Tears. Дизайнер - Shubala.com, Icy2dope (для зв'язку використовуйте наступну адресу: http://www.shubala.com/). Завантажте Flaming Tears безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 49 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface © Shubala.com. 1999, 2000. All Rights Reserved |
| Сімейство | Flaming Tears |
| Накреслення | Flaming Tears |
| Ідентифікатор | Shubala.com : Flaming Tears Regular :1999, 2000 |
| Повна назва шрифта | Flaming Tears |
| Версія | Version 1.02; January 1, 2000 |
| PostScript назва | Flaming Tears |
| Виробник | Flaming-Tears |
| Розмір | 49 Kb |
| Торгова марка | Flaming Tears is a registered trademark of Shubala.com |
| Дизайнер | Shubala.com, Icy2dope |
| URL дизайнера | http://www.shubala.com/ |
| URL постачальника | http://www.shubala.com/ |
| Описання | Template |

Ви можете підключити шрифт Flaming Tears до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=flaming-tears);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Flaming Tears', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flaming Tears', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flaming Tears!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: