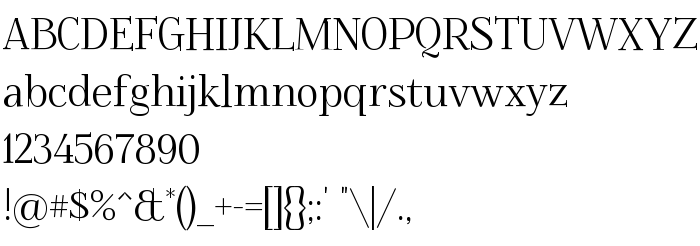
На цій сторінці Ви можете завантажити шрифт Foglihten версії Version 0.68, який відноситься до сімейства Foglihten (накреслення Regular). Виготівником шрифта є gluk ([email protected]). Дизайнер - gluk ([email protected]) (для зв'язку використовуйте наступну адресу: www.glukfonts.pl). Завантажте Foglihten безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, condensed, serif, modern. Його розмір - всього 382 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Foglihten |
| Накреслення | Regular |
| Ідентифікатор | FontForge : Foglihten : 7-6-2011 |
| Повна назва шрифта | Foglihten |
| Версія | Version 0.68 |
| PostScript назва | Foglihten |
| Виробник | gluk ([email protected]) |
| Розмір | 382 Kb |
| Дизайнер | gluk ([email protected]) |
| URL дизайнера | www.glukfonts.pl |
| URL постачальника | www.glukfonts.pl |
| Описання ліцензії | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Foglihten. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Foglihten до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=foglihten);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Foglihten', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foglihten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foglihten!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Flux
Наступний шрифт: