На цій сторінці Ви можете завантажити шрифт Gapstown Small AH версії Version 1.10, який відноситься до сімейства Gapstown Small AH (накреслення Regular). Виготівником шрифта є Gapstown-Small-AH. Дизайнер - Andreas Höfeld (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Gapstown Small AH безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 65 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2002 Fontgrube AH |
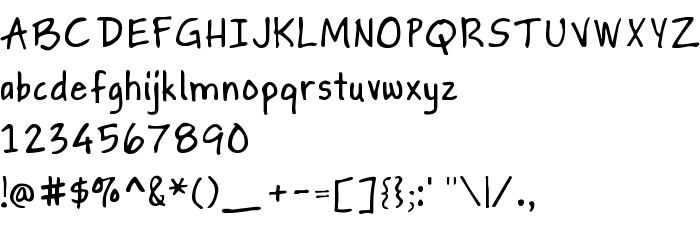
| Сімейство | Gapstown Small AH |
| Накреслення | Regular |
| Ідентифікатор | Fontgrube: Gapstown |
| Повна назва шрифта | Gapstown Small AH |
| Версія | Version 1.10 |
| PostScript назва | GapstownSmallAH |
| Виробник | Gapstown-Small-AH |
| Розмір | 65 Kb |
| Торгова марка | www.fontgrube.gmxhome.de |
| Дизайнер | Andreas Höfeld |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://fontgrube.gmxhome.de |
| Описання | This is the version for small print of Gapston AH, a hand printing font for those who do not need or want the artificial evenness of Comic Sans, Tekton or the like. Gapstown contains a full ISO 8859-1 character set, you can write most western European languages with it. 193 manually edited kerning pairs add to the quality of this font. |
| Описання ліцензії | You may use this font for personal private as well as commercial purposes free of charge. You may not own it or sell it. You may pass it on as long as you - do not charge any money for it - pass it on together with this readme file Gapstown.txt (best to pass on the zip file containing both font and text) You may put it on your website under the same conditions. Please send me a mail if you do so. You may even alter this font or make variations of it, but you are not permitted to pass those on or publish them without my consent. |

Ви можете підключити шрифт Gapstown Small AH до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=gapstown-small-ah" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=gapstown-small-ah);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Gapstown Small AH', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=gapstown-small-ah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gapstown Small AH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gapstown Small AH!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: