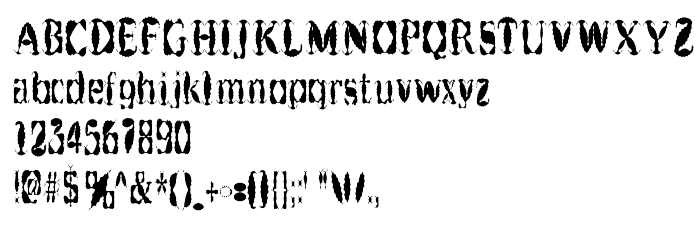
На цій сторінці Ви можете завантажити шрифт Get Burnt версії 1.00 of this weird little font, який відноситься до сімейства Get Burnt (накреслення Regular). Виготівником шрифта є Get-Burnt. Завантажте Get Burnt безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 61 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 1997 OMEGA Font Labs - FREEWARE |
| Сімейство | Get Burnt |
| Накреслення | Regular |
| Ідентифікатор | Get Burnt |
| Повна назва шрифта | Get Burnt |
| Версія | 1.00 of this weird little font |
| PostScript назва | GetBurnt |
| Виробник | Get-Burnt |
| Розмір | 61 Kb |

Ви можете підключити шрифт Get Burnt до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=get-burnt);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Get Burnt', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Get Burnt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Get Burnt!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Gesso
Наступний шрифт: