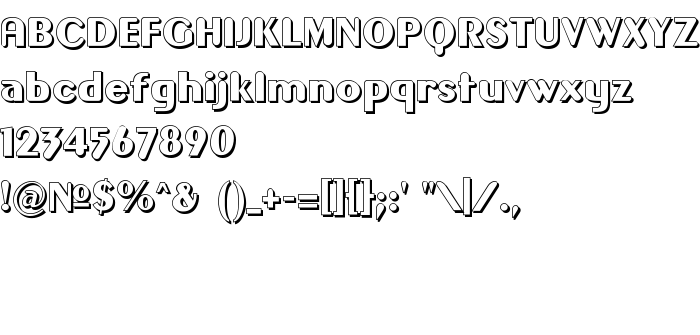
На цій сторінці Ви можете завантажити шрифт Gilgongo Ombre версії 1.0, який відноситься до сімейства Gilgongo Ombre (накреслення Regular). Виготівником шрифта є Gilgongo-Ombre. Дизайнер - Apostrophe & Graham Meade (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Gilgongo Ombre безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 55 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Сімейство | Gilgongo Ombre |
| Накреслення | Regular |
| Ідентифікатор | Gilgongo Ombre: 2001 |
| Повна назва шрифта | Gilgongo Ombre |
| Версія | 1.0 |
| PostScript назва | GilgongoOmbre |
| Виробник | Gilgongo-Ombre |
| Розмір | 55 Kb |
| Дизайнер | Apostrophe & Graham Meade |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | www.apostrophiclab.com |
| Описання | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Ви можете підключити шрифт Gilgongo Ombre до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=gilgongo-ombre);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Gilgongo Ombre', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Ombre', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Ombre!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: