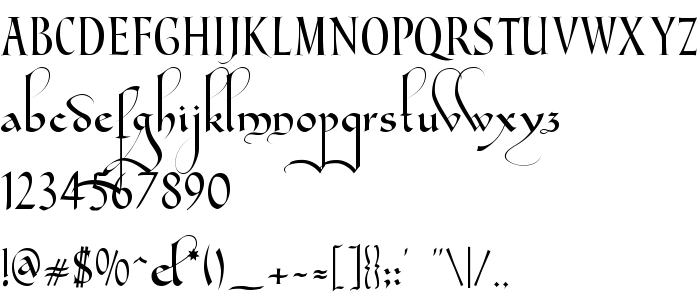
На цій сторінці Ви можете завантажити шрифт Gondola SD - Swash версії Version 1.4 2009, який відноситься до сімейства Gondola SD - Swash (накреслення Regular). Виготівником шрифта є Steve Deffeyes. Дизайнер - Steve Deffeyes. Завантажте Gondola SD - Swash безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed, elegant, paragraph. Його розмір - всього 51 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Gondola SD - Swash |
| Накреслення | Regular |
| Ідентифікатор | SteveDeffeyes: Gondola SD - Swash: 2001 |
| Повна назва шрифта | Gondola SD - Swash |
| Версія | Version 1.4 2009 |
| PostScript назва | GondolaSD-Swash |
| Виробник | Steve Deffeyes |
| Розмір | 51 Kb |
| Дизайнер | Steve Deffeyes |
| Описання ліцензії | This font was created by Steve Deffeyes. It is freeware so re-distribute it as much as you like, just keep the original .zip intact with this file. Please do not modify and re-distribute the original .ttf font file, or the original .zip file. Do -not- under any circumstance re-distribute the original .ttf font file, or the original .zip file, and charge -any- money for it. This includes putting it on a CDROM for sale, or putting it for download on a website where access and/or membership fees are charged. You -may- use the font to create all manner of artworks, publications, or graphics. There is no need to ask in advance. You -may- charge money for the resulting artworks, either as a product for sale or by charging consulting fees to create it. In doing so you may -not- add any additional usage restrictions that affect the original .ttf font file. If you do end up using it for something, or if you have any questions, feel free to drop me a line at [email protected]. Thanks! -- SD www.deffeyes.com |

Ви можете підключити шрифт Gondola SD - Swash до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=gondola-sd-swash" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=gondola-sd-swash);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Gondola SD - Swash', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=gondola-sd-swash" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gondola SD - Swash', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gondola SD - Swash!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Goblin
Наступний шрифт: